Начальная настройка окружения
Загрузить и установить IntelliJ IDEA (не обязательно, разрешается работать с любым редактором или IDE)
Node.js
Загрузить и установить Node.js https://nodejs.org. В Ubuntu (и возможно других Linux-системах) кроме пакета nodejs вам потребуется установить пакет npm.
Git и Github
Загрузить и установить Git https://git-scm.com/downloads. При установке Git for Windows выбирать все опции, которые инсталлятор предлагает по умолчанию.
Зарегистрировать пользователя на Github https://github.com/join?source=header-home (или использовать уже имеющийся аккаунт). Залогиниться в аккаунт Github и перейти на страницу с репозиторием курса https://github.com/antonmochalin/ui-development. На этой странице сверху справа нажать на кнопку Fork - это приведет к клонированию репозитория в ваш аккаунт, откроется страница с этим клонированным репозиторием. Скопируйте адрес этой страницы из адресной строки браузера в буфер - это потребуется для создания локального рабочего репозитория.
Далее:
- для Linux - откройте терминал,
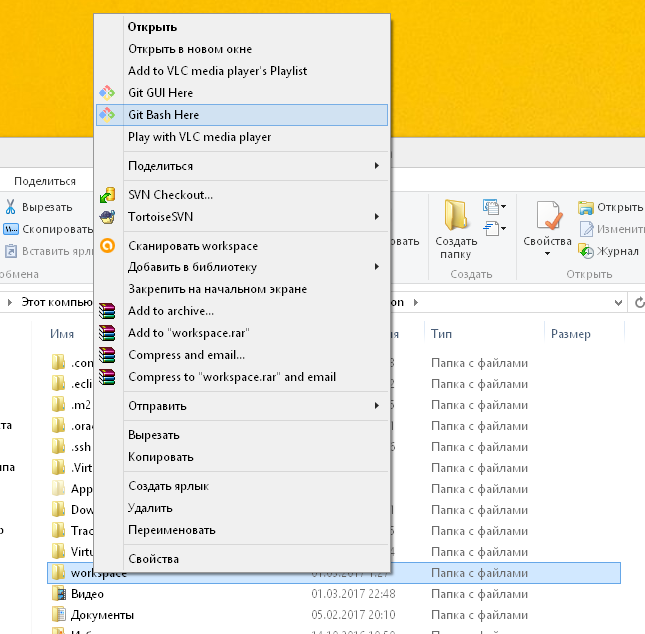
- для Windows - в проводнике Windows найдите папку, в которой будет создана рабочая папка работ по курсу, правой кнопкой кликните по этой папке и выберите Git Bash here:
Все действия из командной строки в этом курсе в Windows лучше выполнять из Git Bash, а не из стандартной командной строки Windows
Выполнить в командной строке
git clone https://github.com/ваш-пользователь/адрес-клонированного-репозитория
где вместо "https://github.com/ваш-пользователь/адрес-клонированного-репозитория" вставить скопированный из адресной строки адрес вашего репозитория на Github. Это создаст ваш локальный репозиторий Git с рабочей папкой ui-development. В нем вы будете выполнять задания, и затем отправлять их в репозиторий на github.com.
Добавьте исходный репозиторий https://github.com/antonmochalin/ui-development как дополнительный remote репозиторий (с локальным именем "upstream"), чтобы в будущем обновлять из него свой локальный репозиторий:
git remote add upstream https://github.com/antonmochalin/ui-development
Создание проекта в IDEA
Для IntelliJ IDEA: запустить IDEA, на экране выбора проекта выбрать Import Project, найти созданную при клонировании с Github на прошлом шаге папку ui-development, в мастере импорта проекта нажимать Next и в конце Finish, не меняя предлагаемых по умолчанию настроек. Этот проект будет использоваться на протяжении всего курса.
Проверка настройки окружения на примере кода из вводной лекции
Если вы прошли все шаги выше, в консоли (Git Bash для Windows, терминал для Linux) у вас должна быть открыта папка, внутри которой при клонировании репозитория из Github появилась папка ui-development.
Проверьте, что вы находитесь именно в этой папке с помощью команды ls (в Git Bash можно использовать ряд команд и инструментов Unix) - папка ui-development должна быть в отображенном списке файлов и папок внутри текущей папки.
Перейдем в папку lec1 внутри нее с кодом из первой лекции:
cd ui-development/lec1/
и затем загрузим используемые библиотеки проекта (Express и его зависимости) с помощью менеджера пакетов npm, который мы устанавливали вместе с Node.js:
npm install
- в ответ через какое-то время npm должен отобразить в консоли установленное дерево зависимостей и внутри папки lec1 должна появиться папка node-modules. Попробуем запустить код сервера, который мы рассматривали на вводной лекции:
node index.js
- эта команда вызовет интерпретатор Node.js и запустит в нем файл index.js, в консоли появится сообщение "Сервер запущен на порте 8080".
При первом запуске сервера на Node.js брандмауэр Windows может запросить у вас разрешить доступ по сети для Node.js - согласитесь предоставить этот доступ в появившемся всплывающем окне.
Проверьте, что сервер действительно отвечает на http-запросы: откройте в браузере ссылку http://localhost:8080 - должна появиться белая страница с текстом "Привет!".
Чтобы остановить сервер и вернуться к вводу команд в консоли, используйте клавиши Ctrl+C.
Использование настроенного окружения во время практических занятий и контрольных
Ниже приведены инструкции к операциям, которые понадобится выполнять для выполнения практических занятий и контрольных.
Структура папок
В течение курса для каждого занятия или контрольной внутри папки ui-development (корневой папки локального репозитория) преподавателем будут создаваться отдельные папки - lec1, lec2, и т.п. - для занятий и test1, test2 и т.п. - для контрольных. Как правило, в начале занятия вы будете выполнять npm install в появившейся после обновления из Github новой папке занятия или контрольной, и эта команда будет создавать там папку node-modules. Также внутри папок занятий или контрольных могут быть и другие папки, связанные с заданиями.
В корневой папке репозитория есть файл .gitignore, который исключает такие папки, как node-modules (пакеты зависимостей, устанавливаемые с помощью npm) и .idea (служебная папка IntelliJ IDEA) из синхронизации с внешними репозиториями Git.
Начало работы на занятии или контрольной: обновление файлов из Github и установка пакетов зависимостей npm
В начале каждого практического занятия или в начале контрольной вам нужно обновить файлы, подготовленные преподавателем, из Github. Начните с того, что откройте корневую папку репозитория ui-development в консоли (в Windows вы можете кликнуть правой кнопкой мыши на папке ui-development в проводнике и выбрать "Git Bash here"). Находясь в корневой папке локального репозитория, выполните в консоли:
git pull upstream master
- это применит все изменения в репозитории https://github.com/antonmochalin/ui-development к вашим локальным файлам. Затем вам понадобится установить пакеты зависимостей npm для текущего занятия - например, на второй лекции вам нужно перейти в папку lec2 и там выполнить npm install так же, как было описано на примере для вводной лекции:
cd lec2/ npm install
- как и для вводной лекции, npm отобразит в консоли установленное дерево зависимостей и внутри папки папки занятия (в данном случае lec2) должна появиться папка node-modules.
После этого можно приступать к работе над заданием.
Запуск и остановка сервера на Node.js + Express
В процессе работы над заданиями вам нужно будет запускать и останавливать ваш веб-сервер. В этом курсе стартовый файл сервера всегда будет находиться в папке index.js, и сервер всегда будет отвечать на HTTP-запросы на порту 8080, поэтому для старта сервера выполняйте ту же команду, что для примера с первым занятием:
node index.js
Сервер будет доступен из браузера по адресу http://localhost:8080.
Для остановки сервера используйте Ctrl+C в консоли с запущенным сервером. Для перезагрузки сервера, если вы вносили изменения в код серверной части приложения, остановите сервер и затем запустите снова.
Отправка выполненного задания в свой репозиторий на Github
Этот раздел понадобится вам в первую очередь при выполнении контрольных. Завершив работу над изменениями, которые требуются для выполнения задания, вы должны сначала зарегистрировать их в локальном репозитории Git. Для этого из корневой папки репозитория (ui-development) выполните в консоли:
git commit имя-папки -a -m "сообщение к коммиту"
где "имя-папки" - имя папки занятия (например, для первой контрольной - test1), а "сообщение к коммиту" - текст с описанием назначения вашего коммита (для контрольных пишите "Контрольная 1" и т.д.). Например для первой контрольной:
git commit -a -m "Контрольная 1"
Затем отправьте изменения в свой репозиторий Github:
git push
Если вы войдете в свой репозиторий на Github, вы должны увидеть там новый коммит с указанным вами описанием ("Контрольная 1")